どうも、こんにちは。
僕が以前、自主学習したLaravelの環境構築について、忘れないよう記録していこうかと思います。
Laravelを勉強し始めようとする方も、ぜひ参考にしてみてください!
※ あくまで僕の自己学習したものであり、間違いがあるかもしれませんので、先に謝っておきます😅
構築する環境の内容について
まずは、環境構築の参考にした書籍をご紹介します。
そして、今回の環境は以下のとおりになっています。
- 自分のPCのOS mac
- Laravel
- PHP
-
Vagrant
下記Virtual Boxを操作するソフトウェアのこと。
Vagrantを使用して、Virtual Boxを起動させたり、停止させたりする。 -
Virtual Box
仮想環境のこと。自分のPC内に仮想環境を用意し、そこで、Laravelを動かすことになる。 -
Git
ソースコード等のバージョン管理システム。
Homesteadに関するファイルは、Git上に管理されています。 - Homestead 後述
今回は学習なので、バージョンはそこまで神経質にならなくていいと思います。
僕は、どれも最新バージョンをインストールしました。
ポイントは、Homesteadを利用した環境構築というところです。Laravelが公式に提供している開発環境になります。
Laravelの実行には、PHP、nginx(webサーバのこと)、MySQL、Composer等の基本構成が必要になります。
Homesteadとは、それらが1セットになったものです。
そのため、Homesteadのインストールすることで、基本構成を全て準備することができ、個別にインストールする手間が省けます。
つまり、お手軽に準備できるということですね!
個人学習する分には十分だと思います。
仮想環境の全体像や、環境構築を行う上での心構え等について、記事にしていますので、お時間あればぜひご覧ください!
具体的な設定についてではありませんので、読み飛ばしてもらっても全く問題ありません。
Laravel 環境構築スタート!
それでは、実際に構築していきましょう。
Vagrant・Virtual Box・Gitのインストール
上記でご紹介したVagrant・Virtual Box・Gitは、それぞれ公式サイトからインストールしておいてください。
インストールする順番はありません。順不同です。
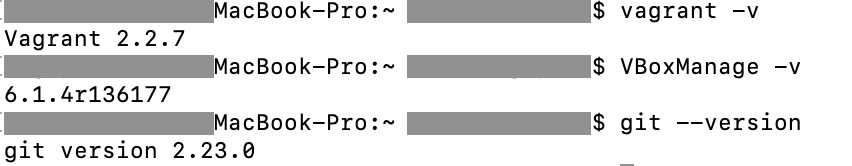
それぞれインストールが終わりましたら、ターミナルからバージョンを確認するコマンドでインストールされていることを確認してみてください。
| 確認コマンド | |
|---|---|
| Vagrant | vagrant -v |
| Virtual Box | VBoxManage -v |
| Git | git –version |

Homesteadのインストール
Homesteadのインストールには、2つの手順があります。
この操作には、数十分から1時間近く待ち時間が発生します。
まずは、以下のコマンドをターミナルで実行します。
仮想環境の種類を聞かれた場合は、「Virtual Box」を選択しましょう。
vagrant box add laravel/homesteadこのコマンドにより、仮想環境Virtual Boxに、Laravelの実行に必要な基本構成が用意されます。
次に、以下のコマンドをターミナルで実行します。
git clone https://github.com/laravel/homestead.git ~/Homesteadインストールした「Git」のgitコマンドで、Git上で管理されているHomesteadの設定情報を自分のPCにダウンロードします。
コマンド後方の「~/Homestead」は、ダウンロードするディレクトリの場所を指定しています。
~(ホームディレクトリ)のHomesteadディレクトリに、Gitからダウンロードしたファイルが保存されます。
以上でLaravelに必要な構成要素はそろいました。
Homesteadの初期設定
ここからは、インストールしたHoesteadの設定を行っていきます。
initファイルの実行
ターミナルで、上記で作成した「Homestead」ディレクトリに、次のコマンドを入力し移動してください。
cd ~/Homesteadそして、次のコマンドを入力し、「init.sh」を実行してください。
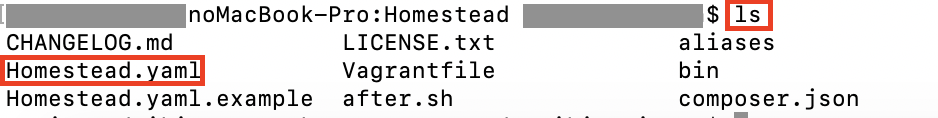
bash init.sh実行後、移動したHomesteadディレクトリ内に「Homestead.yaml」ファイルが作成されていることを確認してください。
「ls」コマンドで確認できます。

共有ディレクトリの設定
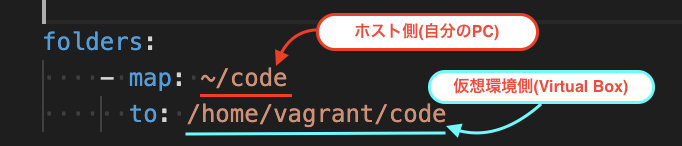
作成したHomestead.yamlの中身に「folders:」と記述されている部分で、ホスト側(自分のPC)と仮想環境側で共有するディレクトリを設定しましょう。
ここで共有したディレクトリ内で、Laravelのアプリケーションを作成していくことになります。
以下の例では、それぞれの環境で、「code」ディレクトリを指定していますが、ここは任意のディレクトリで問題ありません。

- map: ~/code
- to: /home/vagrant/code
そして、指定した「code」ディレクトリを作成します。
mkdir ~/codeブラウザに表示させるための設定
Laravelで作成するアプリケーションを、ブラウザで表示できるよう設定します。
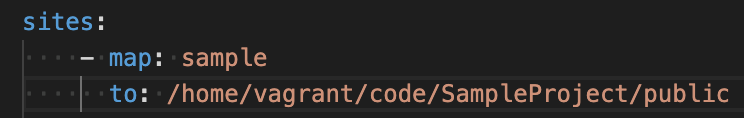
Homestead.yamlの「sites:」を設定します。

| map: | sample | ここの文字列がブラウザからアクセスするURLになります。 お好きな名前をつけてください。 |
| to: | /home/vagrant/code/SampleProject/public | 下線部の「SampleProject」はLaravelで作成するアプリケーション名となります。 お好きな名前をつけてください。 後述しますが、ここでつけた名前で、Laravelアプリケーションを作成します。 |
hostsファイルの設定
上記で指定した「sample」の名前でブラウザからアクセスできるようにするために、「hosts」ファイル設定をします。
以下のファイルにアクセスしてください。
ターミナル上からでも、Finderからでもどちらでもかまいません。
今回は、ターミナル上での更新の仕方を説明します。
以下のコマンドで、hostsファイルを開きます。

sudo vim /etc/hosts| sudo | sudoは「管理者権限で操作する」という意味になります。 hostsファイルは、管理者でないと編集できません。 |
| vim | vimコマンドにて、テキストエディタで、閲覧や編集ができるようになります。 |
| /etc/hosts | 開くファイルを指定しています。 hostsファイルは、etcディレクトリにあります。 |
上記コマンドを実行するとパスワードが聞かれます。
ご自身のPCにログインする時のパスワードを入力します。
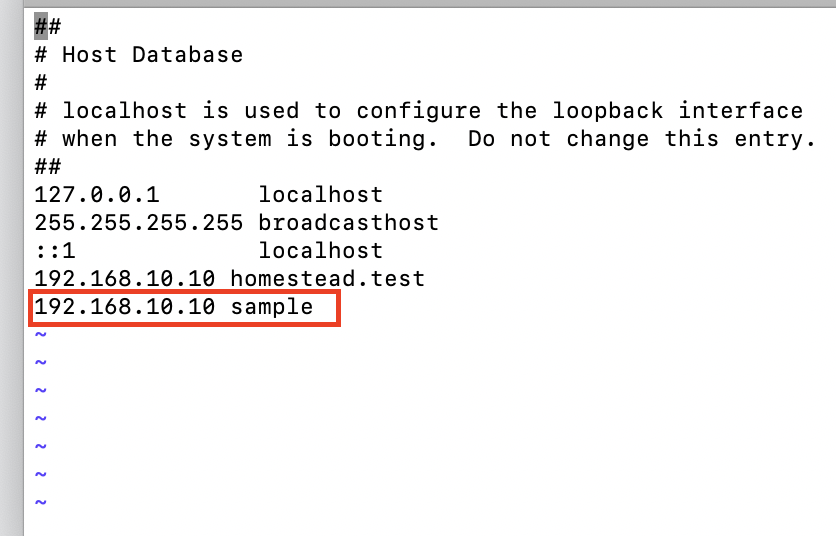
すると以下のようにhostsファイルが開きます。

上記のように、「192.168.10.10 sample」を最下行に追加します。
vimは慣れるまで、少々扱いづらいです。
- まず、開いただけでは、閲覧モードであるため、文字を入力することはできません。
半角入力で、「i」を入力します。
- すると、ターミナルの下部に「— INSERT —」と表示されます。
これで入力することができるようになりましたので、「192.168.10.10 sample」を追加します。
- 最後は、ファイルを保存して閉じます。
キーボードから「esc」キーを押して、INSERTモードを解除します。
- そして、大文字「ZZ」と入力すると保存され、ファイルが閉じます。
これでhostsファイルの設定が終わりました。URLに「sample」を入力すると、Laravelアプリケーションにアクセスできるようになります。
ただし、現時点では、まだLaravelアプリケーションを作成していませんので、以降で作成していきましょう。
仮想環境(Virtual Box)の起動
ここまできたらほとんど設定は終わっています。
用意した仮想環境を起動させましょう。「Homestead」ディレクトリに移動してください。
cd ~/Homestead次に、以下のvagrantのコマンドを使用して、仮想環境を起動させます。
vagrant upこれで仮想環境が立ち上がりました。
Laravelでアプリケーションを作成
いよいよLaravelを使用して、アプリケーションを作成します。
まず、仮想環境(Virtual Box)にログインします。
cd ~/Homestead
vagrant sshこれで仮想環境にログインできました。
今いる場所は、自分のPCではなく、仮想環境になります。
次に共有設定をしたディレクトリに移動しましょう。
cd /home/vagrant/codeここでLaravelアプリケーションを作成します。
共有の設定をしているため、仮想環境で作成したファイル等が、ホスト(自分のPC)側でも見れるようになります。
次に以下のコマンドを実行し、アプリケーションを作成しましょう。
composer create-project laravel/laravel SampleProject「SampleProject」の部分がアプリケーションの名前となります。
ここでは、「ブラウザに表示させるための設定」の「to:」で設定した名前と同じ名前にしましょう。
これでLaravelアプリケーションが作成されました!
ブラウザから以下のURLにアクセスして、確認してみましょう。
http://sample次のページが表示されると、無事終了です。

仮想環境の停止について
最後に、仮想環境を終了する場合は、以下のとおり停止させます。
まず、vagrant sshコマンドで、ログイン中の状態からログアウトします。
exitログアウトし、ホスト(自分のPC)側に戻ってきたら、次のコマンドで、仮想環境を停止します。
vagrant halt再び起動させる場合は、以下のとおりです。
cd ~/Homestead
vagrant upこれで環境構築は、以上となります。お疲れ様でした!
この後は、自由にプログラミングをして、お好きなアプリを作りましょう!
再度新しいLaravelアプリケーションを作成する場合
上記までにLaravelのアプリケーションを一つ作成しましたが、新たなアプリケーションを作成する場合について、非常に参考となる記事がありましたので、ご紹介します。
少しだけ触れると、新しくアプリケーションを作成するために、以下のファイルを追記していくことになります。
- Homestead.yaml
- hosts
僕もどんどん作成して、Laravelをもっと勉強していきたいと思います!
今後は、Laravelをどう勉強したのか?どの参考書がわかりやすかったか、などなどお伝えしていきたいと思います!




